Install or upgrade the Give Lively for Salesforce application
Make the most of the new features in Give Lively's next-generation Salesforce integration. In keeping with Give Lively's commitment to be free for nonprofits, there is no charge for this upgrade.
Before you get started
Video Overview
Walkthrough
Before you get started
Video Overview
Walkthrough
Before you get started
Video Overview
Walkthrough
Before You Get Started
Administrators may wish to review our technical outline to see what kind of Give Lively data, fields and objects will be added to the org.
Video Overview
Install or upgrade the Give Lively for Salesforce application
Video transcript
[Behind the voice of the speaker are static slides and recorded sequences showing the described progress.]
Introduction
Hello everyone. My name is Jonathan Lin. I am a technical solutions architect at Give Lively. One of my primary responsibilities is to manage Give Lively's Salesforce integration. Today, I wanted to take some time to provide a walkthrough of the steps, from start to finish, to connect Give Lively to Salesforce.
Once you have everything connected, installed and configured, your Give Lively data will sync to Salesforce on an hourly basis. This means that your team could see donations, campaigns, events, fundraisers and more without leaving your Salesforce org. The goal is to save time and effort and allow you to focus on your mission instead of shuffling data back and forth between systems.
A little bit about me: I've been in the Salesforce ecosystem for the past 10 years. I've worked for and trained at Salesforce the company, and have been a product manager and system administrator in both the for-profit and nonprofit domains. I'm a Certified Advanced Administrator and Nonprofit Cloud Consultant. Most of all, though, I am honored to have the chance to help your organization achieve its goals with smarter fundraising and better data. So let's get started.
Getting started & submitting a help request
Throughout this video, I'll be referring to the Install or upgrade the Give Lively Salesforce application article on the Give Lively Resource Hub. You can search for it by name at givelively.org/resources.
You'll notice the first step of this article is to request Salesforce assistance from the Give Lively team. If you haven't already, please take a moment to fill out the "Create a Salesforce help ticket" form, linked right here or searchable by name. Fill in the requested contact and organization information, and let us know whether you are installing for the first time or upgrading from a previous version of the integration. Finally, check the ["I'm not a robot"] box and click "Submit."
Your request will go into a queue and someone from our team will respond back with installation instructions, as well as a special URL you can use to install the integration. You'll use this URL to install, as opposed to visiting the Salesforce AppExchange and clicking the "Get It Now" button on our listing.
Sandbox testing & installing the app
We strongly encourage all nonprofit members to test out the integration in a Salesforce sandbox before going live in production org. Sandbox testing provides an opportunity to identify and resolve issues that might impact syncing or data quality before pushing live donations to your org. Take my word for it, it is much easier to troubleshoot issues in this test space than to try to correct problems in your live environment down the line.
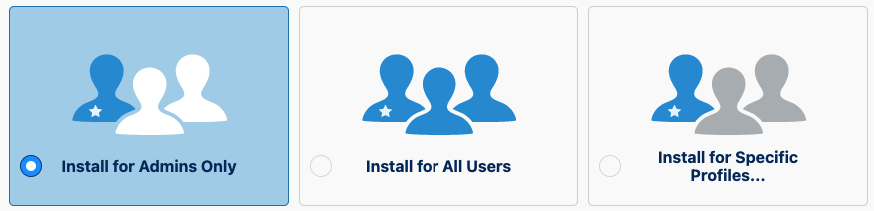
Once you have the special install URL, you're ready to begin. Log into a Salesforce sandbox org, then copy the URL from your email, paste it into a new tab and hit enter or return. Salesforce will prompt for you to choose between installing for admins only, installing for all users, or installing for specific profiles.
Typically, we recommend installing for admins only, and then using the built-in permission sets to extend access to users as needed. But if everyone in your org can have access to everything, go ahead and choose "Install for All Users." Make your selection, then click the "Install" button.
When the app finishes installing, you'll see a message like this ["Installation Complete!"]. In some cases, it may take longer to install than Salesforce is willing to wait for, in which case, look for an email in your inbox to indicate that the installation is completed. Otherwise, click "Done" to go back to your org.
At this point, you should see "Give Lively for Salesforce" listed among your installed packages. Now that the app is installed, it's time to get things configured.
Assign permission sets
The first thing we're going to do is take a look at the permission sets included in the app. There are two permission sets included: one called "Give Lively Integration User" and another called "Give Lively General User." The Integration User is intended to be a permission set that grants access to everything that the app needs in order to sync data. So that's read and write access to a variety of Give Lively fields. The Give Lively General User is a more restricted permission set. It's intended for end users and gives just enough access for your end users to read Give Lively data, but not necessarily write to it.
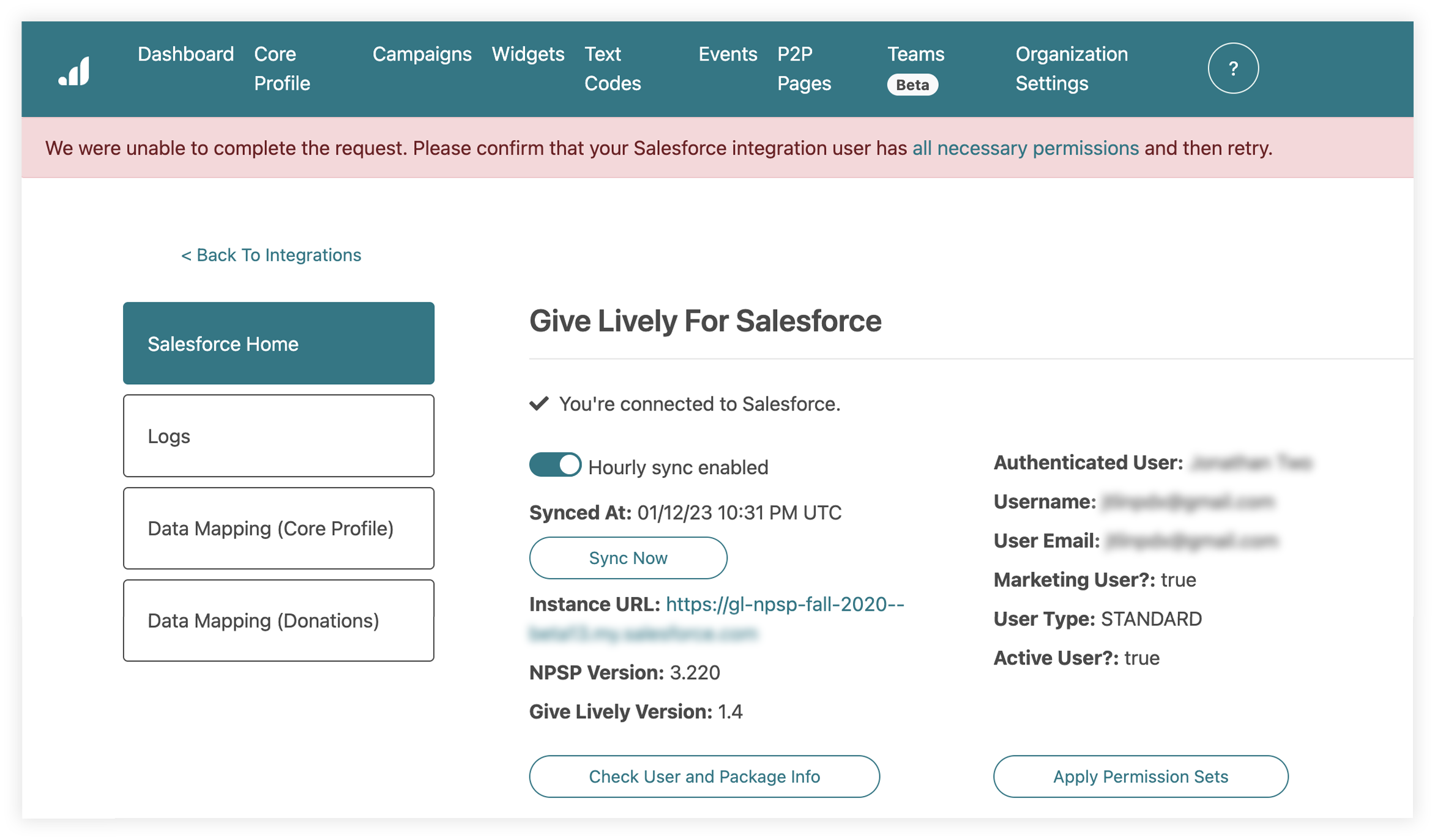
There is a built-in ["Apply Permission Sets"] button on the Give Lively portal that can assign the correct permission set to the Integration User. At the same time, it can also create and assign a supplemental permission set that includes access to fields that we're unable to include in the permission set packaged for the app, such as fields that are unique to the Nonprofit Success Pack or NPSP.
Please note the permission set push can take some time, depending on how many actions are in Give Lively's shared queue.The queue is typically least busy around 15 minutes after the hour, so keep that in mind if you want to minimize your wait time. When you push the button, your request will go into the general queue. The page will continually refresh to update status from "Queued" to "In progress" and eventually to "Succeeded." And you'll be able to see the date of the last time permissions were updated in this manner.
The "Apply Permission Sets" button takes care of everything needed for the Integration User, but you will still want to grab permissions to your end users to ensure they can see the new data coming from Give Lively. To do that, we're going to go back to the setup menu, expand the "Users" section under "Administration," click on "Permission Sets," look for "Give Lively General User" (click the name), then "Manage Assignments" and then "Add Assignments." Here you'll see a list of your users. You can click to filter the view if you like. We're going to tick boxes next to the names of people that should have access to Give Lively data. When you're done, click "Assign" and then "Done."
Add opportunity fields to page layouts
The integration includes several new opportunity-level fields. In order for your users to be able to see these fields, you'll have to add them to your page layout or layouts, depending on what's assigned. To do that, we'll get a setup. We're already here right now. [Click] "Object Manager," search for "Opportunity." [Click] "Page Layouts" and then choose the page layout or layouts that you are using for donations. If you're unsure, you can always use the "Page Layout Assignment" page in order to tell. Here, we're going to click into the "Donation Layout."
So we are on the page layout editor for the opportunity object and the specific donation page layout. The job here is to take the Give Lively fields that we want our users to be able to see and add them into the page layout that by default they'll be in. So what we want to do is pick a place. I like to drag a section, called Give Lively, somewhere on the page layout, just to kind of keep things in order, but it's up to you as to where you put them. So taking a section from the top, [clicking] "2-column," calling it "Give Lively," click "OK."
It is, again, up to you as for which fields you want to show to your users. We typically recommend that you add "Anonymous to Public," "Net Amount," "Payment Platform Transaction Fee," "Text Code Used" and "Transaction Fee Covered By Donor," but there are a handful of other fields. Some of these are more for troubleshooting purposes, but if you wanted to see, for instance, the ID of the Give Lively campaign or the donation or the event or the subscriber subscription, there are options for that too. And you just click and drag onto the page, if you'd like. Whenever you're done, go ahead and click "Save" and those new fields will now be available to your users.
Add ticket tiers to page layouts
Give Lively now includes a new custom object, a pair of custom objects actually. One of them is called "Ticket Tiers." It replicates the ticket tiers you would see on the Give Lively portal when you're going and creating an event. And it links together opportunities, which include ticket purchases between the different tiers. So it, being an object, is already going to be available to your users if they have permission to see it. But you do need to add it to related objects so that it's available when you're looking at those objects. In particular, we're going to want to do that for campaigns.
So we'll go back to the Object Manager, search to find ["Campaign"], [then click on] "Campaign," "Page Layout" and again, here, you're going to want to pick the campaign page layout that corresponds to events. You can use the "Page Layout Assignment" button in order to tell. In this case, we have the same layout assigned to everyone, so I'm going to choose that ["NPSP Campaign Layout" of "Standard User"] and it takes us back to the campaign page layout editor.
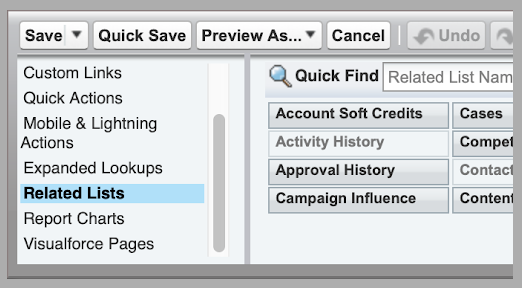
This time we are not going to be adding fields. Instead, we're going to be adding related lists. So we go to the top, select "Related Lists" from the sidebar. That jumps you down to the "Related Lists" section of the page layout. And here we will want to add the related list for "Ticket Tiers." We can drag that anywhere in the Related Lists sections. We're going to put it here today.
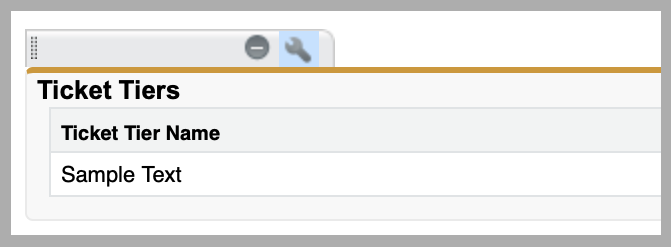
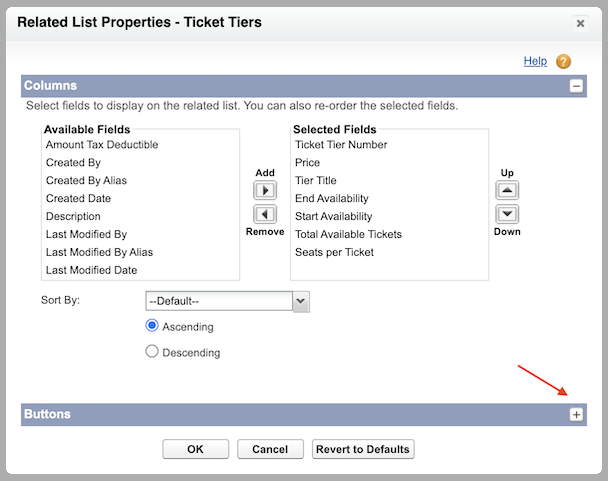
And before saving, you're going to want to click the wrench to edit what shows up when you open up the Ticket Tiers related list. This lets you control the columns that are visible when viewing. This is up to your discretion, but typically we recommend adding a handful of fields for visibility's sake. So I'm going to add "Tier Title," "Price," "Total Available Tickets," and then "Start Availability" and "End Availability."
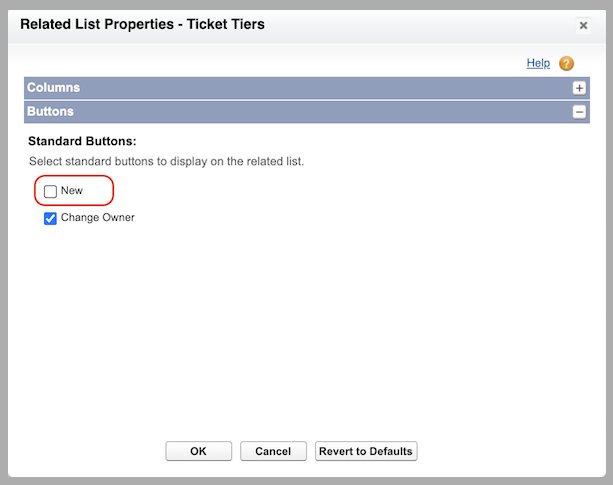
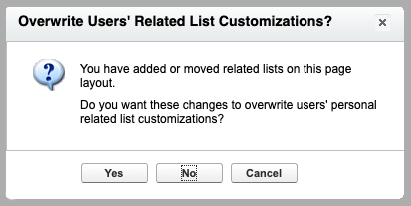
We're also going to remove this default "New" button that shows up because the app will be in charge of making these ticket tiers. You don't really want your users creating them; there's no purpose for that. That's done. Go and click "OK." Then when you're ready, click "Save." If you get this ["Overwrite Users' Related List Customizations?"] prompt, it is OK to click "Yes" to override.
Add ticket purchases to page layouts
In addition to the ticket tiers object, there is also a custom object included with the app called "Ticket Purchases," which is what it sounds like. Ticket purchases are related to opportunity records (donations), so that when somebody (a donor) makes a purchase, that might include one or more tickets, might also include a donation, underneath that opportunity record, you will be able to see a list of the tickets purchased breaking out by individual ticket.
Because this is a custom object included in the package, you will need to provide access to your users by editing the opportunity page layout. So we're already in setup. We're going to go back to "Object Manager," again go to quick-find and type "Opportunity" or part of opportunity, click on the object name ["Opportunity"], "Page Layouts" and then "Donation Layout." And again, you may need to repeat these changes for other page layouts, depending on how you have your org configured.
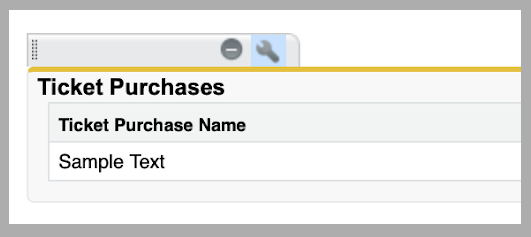
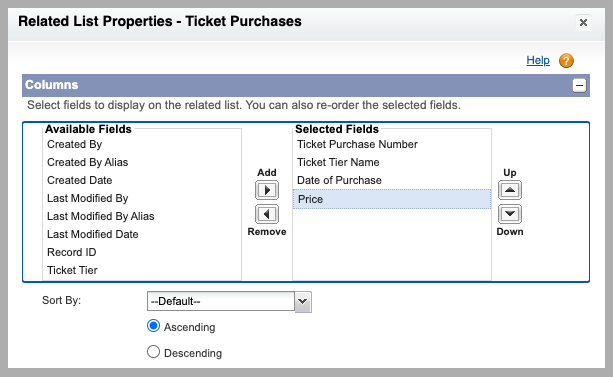
This time we are editing "Related Lists," so click on the sidebar, and this time we are pulling "Ticket Purchases" into the page layout. I'm going to drag and drop it here. And just like our last modification, we're clicking the wrench and we are going to pull in "Ticket Tier Name," "Date of Purchase," and "Price." And we can repeat that same step where we expand "Buttons," uncheck "New," click "OK," and save when you're ready. And you can click yes or no here ["Overwrite Users' Related List Customizations?"], either is fine.
Demonstration
Now that the app has been installed and configured, the new Give Lively fields will be populated as donations are created. I've put together a few test donations in staging for the purpose of the demonstration, so let's take a look.
We're going to jump out of the setup menu [go to "Nonprofit Success Pack"], go to "Campaigns" and to an event record called "Fall Ball" or a campaign record. You'll notice that we have one opportunity here, but two ticket tiers attached. These are event ticket tiers I put together called "Silver" and "Gold."
We're going to go to the opportunity [click on "Opportunities" and then the opportunity] and then notice that there is a related list called "Ticket Purchases." This is one of the new things in this version of the app. You can see that we have three purchases: two at the silver level, one at the gold level. $10, $10, and $50 add up to $70, so you can see that the total purchase is here [under "Amount"], but you can also break down by individual tickets so you have a little more visibility into your data.
Lastly, if we jump back to "Campaigns" and to this other campaign I put together called "Fall Appeal," I just wanted to show you quickly some of the new opportunity-level fields that are included. So if you'll recall, I created a section called "Give Lively." This section has a handful of our new fields, not all. In this case, this fake donor donated $50, but elected to also cover the fee for the donation. So you can see some of our new fields at play.
Just a fun tidbit about how fees work: We don't necessarily know exactly how much the fee is going to be at the point of a purchase. We estimate and we give the donor the option to cover the estimated amount. That's reflected here ["Transaction Fee Covered By Donor"]. It turns out in this case that the actual fee charge is a little bit higher ["Payment Platform Transaction Fee"], so the net amount is just under the total amount of the original donation right here ["Net Amount"]. You can also see we have a handful of our new ID fields and if this donation had been made anonymous to public, or perhaps if there had been a tribute involved, you would see those things here too.
Closing
A quick note: If you go through these steps in sandbox, then you'll want to review your test records and make sure everything appears as expected. If it all looks good, then the next step is to repeat the process in production, including any changes or adjustments needed in sandbox.
I'd like to thank you for your time today and encourage you to check out our Resource Hub at givelively.org/resources, where you'll find a growing library of articles explaining how to make the most of the Give Lively platform, as well as this integration. If you still have questions about anything covered today, please do not hesitate to reach out to us at the Give Lively support team at givelively.org. We want to see you succeed and are here to help.
Walkthrough
Requesting assistance
To take advantage of the new features of the Give Lively Salesforce integration, submit a request for assistance. A member of the Give Lively support team will be in contact and provide you with an installation link for the app, as well as any necessary help with the process.
Remember to configure Salesforce settings in the Give Lively Nonprofit Admin Portal after installing or upgrading the app.
Installation process
- Once you have received an installation link from the Give Lively support team, click to open it in your browser.
- If you are prompted to log into Salesforce, follow normal steps to do so. Note: You will need administrative rights to install or upgrade the Give Lively app.
- Click the "Get It Now" button in the upper right-hand corner of the listing.
- Enter your Salesforce credentials.
- Select whether you want to install it in production or a sandbox environment.
- When prompted during installation, we recommend choosing to Install for Admins Only, and then using permission sets to grant access to anyone who will be administering the app or making use of its data (see next section for additional details).

Permission sets
Two permission sets are included in the Give Lively app:
- Give Lively Integration User: a broad permission set intended to be assigned to the user in your Salesforce org that connects to Give Lively to synchronize data.
- Give Lively General User: a narrower permission set intended for any Salesforce users who will need to view or interact with synced Give Lively-specific data.
Note: A warning will be displayed if the Salesforce integration user lacks the necessary Salesforce permissions to refresh information or create/assign Give Lively custom permission sets.

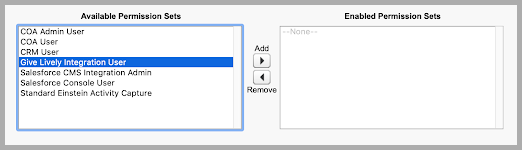
Give Lively Integration User
- The Give Lively Integration User permission set includes permissions for all custom fields, objects and other metadata included in the app.
To assign the Give Lively Integration User permission set to the connected user responsible for syncing:
- Navigate to https://secure.givelively.org/salesforce (or https://secure-staging.givelively.org/salesforce for staging)
- Click the Apply Permission Sets button
- Wait until the status updates to “Succeeded”
- Note for orgs with the Nonprofit Success Pack (NPSP) installed: In addition to applying the Give Lively Integration User permission set to the integration user, this button will also create and apply a second permission set called Give Lively Additional Permissions. This includes access to several fields unable to be included in the packaged permission set, but necessary for syncing data.

Give Lively General User
- The Give Lively General User permission set is a subset of the permissions included in the Give Lively Integration User permission set. It provides users access to Give Lively app fields, but omits the broad permissions that are necessary to ensure successful synchronization of data.
To assign the Give Lively General User Permission set:
- Click the setup gear icon on the top-right of the screen. From the list that appears, select “Setup”.
- In the left-hand menu, go to Administration -> Permission Sets.
- Click on the Give Lively General User permission set.
- Click the Manage Assignments button.
- Click the Add Assignments button.
- Check the boxes corresponding to any of your users that will need access to Give Lively data, then click the Assign button.
- Click Done.
Custom Opportunity fields
Give Lively’s app syncs donation information to both standard and packaged custom fields at the Opportunity level. Custom fields will need to be added to your Opportunity Page Layout(s) to become visible to users.
Modifying the Opportunity page layout
Here’s how to change the Opportunity Page Layout:
- Click the gear icon in the upper-right corner of the screen. From the list that appears, select “Setup”.
- Switch to the Object Manager tab.
- Use Quick Find or scroll to click on the Opportunity object.
- Select Page Layouts in the left-hand menu.
- Click the page layout name used for Opportunity type(s) associated with donations, e.g. “Donation Layout”.
If you have multiple page layouts, determine which one (or ones) applies to donations and needs to be updated by reviewing the Page Layout Assignment from the button on upper right. - From the toolbar at the top of the page, click and drag the fields you wish to display onto the page below. We recommend at least adding the following:
+ Anonymous to Public
+ Net Amount
+ Payment Platform Transaction Fee
+ Text Code Used
+ Transaction Fee Covered by Donor - Once finished, click Quick Save in the toolbar at the top of the page.
- As needed, repeat the above steps for other page layouts.
Users will now be able to see additional donation information from Give Lively when viewing synced Opportunities.
Ticket tiers
With the new release, the ticket tiers you create on a Give Lively Event Ticketing page will now be synced to a new custom object in your Salesforce org. When a Give Lively event syncs into Salesforce as a Campaign, corresponding Ticket Tiers will automatically be associated. To view Ticket Tiers, you will need to include them as a related list on your Campaign Layout(s).
Modifying the Campaign page layout
- Click the setup gear icon on the top-right of the screen. From the list that appears, select "Setup".
- Switch to the Object Manager tab.
- Use Quick Find or scroll to click on the Campaign object.
- Select "Page Layouts" in the left-hand menu.
- Click the page layout name used for Campaigns type(s) associated with events. (Please note: There is no standard Campaign record type and/or page layout for events, but many organizations choose to create one manually.)
If you have multiple page layouts, determine which one (or ones) applies to events and needs to be updated by reviewing the Page Layout Assignment from the button on upper right. - From the toolbar at the top of the page, select "Related Lists".

- From the Related Lists options, click and drag Ticket Tiers onto the page layout where you’d like it to display.
- Click the wrench icon in the Ticket Tiers list to add fields to display.

- Add the Ticket Tier fields you would like to see on Salesforce campaigns syncing with Give Lively events. We recommend including Tier Title, Price, Total Available Tickets, Start Availability and End Availability.

- Click the "+" to expand the Buttons section, then uncheck the box next to New.


- Click the "OK" button to close the window, then click "Save" in the toolbar at the top of the page.
- Click the "No" button to save changes:

You will now be able to see Ticket Tier information when viewing Salesforce Campaigns synced with Give Lively Event Ticketing pages.
Ticket purchases
In addition to the Ticket Tiers, Ticket Purchases made through Give Lively are now stored in Salesforce. Ticket Purchases can be viewed in the related list on Ticket Tier records as well as on Opportunity records synced from Give Lively events.
To view Ticket Purchases related to an Opportunity, you’ll need to add the Ticket Purchases related list to the Opportunity page layout(s).
Modifying the Opportunity layout
Here’s how to change the page layout:
- Click the setup gear icon on the top-right of the screen. Select "Setup" in the list that appears.
- Switch to the Object Manager tab.
- Quick Find or scroll to click on the "Opportunity" object.
- Select "Page Layouts" in the left-hand menu.
- Click the page layout name used for event Opportunity.
If you have multiple page layouts, determine which one(s) apply to events and need to be updated by reviewing the Page Layout Assignment from the button on upper-right. - From the toolbar at the top of the page, select "Related Lists".

- From the Related Lists options, click and drag Ticket Purchases onto the page layout where you’d like it to display.
- Click the wrench icon in the Ticket Purchases list to add fields to display.

- Add the Ticket Purchases fields you would like to see on the Opportunities. We recommend adding Ticket Tier Name, Date of Purchase and Price.

- Click the "+" to expand the Buttons section, then uncheck the box next to New.
- Click "OK" to close the window, then click "Save" in the toolbar at the top of the page.
- Click the "No" button to save changes:

The related ticket purchases will now be displayed on Opportunities.
Give Lively IDs in Salesforce
In order to better relate the data between the two systems, the Give Lively record IDs are now being synchronized to Salesforce in the following fields:
- Contact - Give Lively User ID: Give Lively identifier for donors.
- Opportunity - Give Lively Donation Id: Give Lively identifier for charges.
- Campaign - Give Lively ID: Give Lively identifier for campaigns (distinct from, but related to Salesforce campaigns).
- Opportunity - Give Lively Event Id: Give Lively identifier for events.
- Opportunity - Give Lively Subscription ID: Give Lively identifier for subscriptions. Appears only for recurring donations.





